Design Highlights
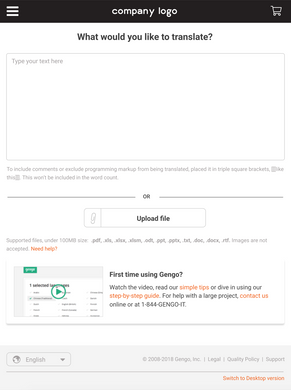
Adaptive order form
Created the adaptive design of an existing order form for a language translation website. Consider UX fixes that'll go well with mobile and tablet.
Know your audience website dimensions.
Checked out the browsers and the web page sizes that majority of the customers used. Designed 2 layouts (tablet and mobile) in minimum sizes (excluding the existing deskwide).
Mobile: 320px/ Tablet: 768px wide.
Things considered
-
Consider the user experience and ensure all valuable content the customers mostly interact with in the website is easy to navigate.
-
Remove irrelevant elements in the website and focus on the main action of the page.
-
Adding the hamburger menu for the navigation.
Worked closely with stakeholders and developers.

CUSTOMER INPUT TEXT OR UPLOAD FILE

SELECT PREFERRED LANGUAGE

SELECT CONTENT TYPE



SELECT TIER

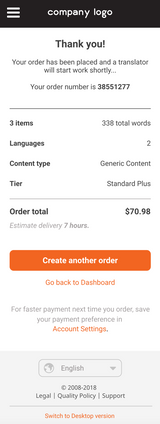
ORDER SUMMARY

PAYMENT

END MESSAGE